One of the nodes available in the dashboard is the UI text node:
It will allow you to display a label and a value or, more commonly, both of them, in the dashboard.
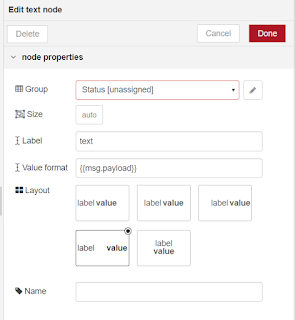
These two configuration fields can display fixed values (as hard coded in the configuration dialog) or can display some of the properties from the msg object. In order to display properties, they need to be surrounded by curly braces.
These two configuration fields can display fixed values (as hard coded in the configuration dialog) or can display some of the properties from the msg object. In order to display properties, they need to be surrounded by curly braces.
Label or value could be an icon from the font awesome collection and those fields accept HTML formatting or Angular filters.
01- Formatting dates
See different formatting according to the configuration of Value format field:
Import the following flow to your Node-RED to see the formatting options available. Check the node remark in this flow.
[{"id":"847b6bd0.948ab8","type":"inject","z":"511afa9c.cce5e4","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":240,"y":60,"wires":[["69d84dd0.c594a4","c1793449.322d18","dd6a54df.399fa8","fc85cf4.90dbb3","e6c216ca.005b78"]]},{"id":"69d84dd0.c594a4","type":"ui_text","z":"511afa9c.cce5e4","group":"8b4eebb1.340838","order":0,"width":"10","height":"1","name":"date","label":"date","format":"{{payload | date}}","layout":"row-spread","x":430,"y":60,"wires":[]},{"id":"c1793449.322d18","type":"ui_text","z":"511afa9c.cce5e4","group":"8b4eebb1.340838","order":0,"width":"10","height":"1","name":"","label":"date:\"medium\"","format":"{{payload | date:\"medium\"}}","layout":"row-spread","x":460,"y":100,"wires":[]},{"id":"dd6a54df.399fa8","type":"ui_text","z":"511afa9c.cce5e4","group":"8b4eebb1.340838","order":0,"width":"10","height":"1","name":"","label":"date:\"shortTime\"","format":"{{payload | date:\"shortTime\"}}","layout":"row-spread","x":460,"y":140,"wires":[]},{"id":"fc85cf4.90dbb3","type":"ui_text","z":"511afa9c.cce5e4","group":"8b4eebb1.340838","order":0,"width":"10","height":"1","name":"","label":"date:\"yyyy-MM-dd HH:mm:ss Z\"","format":"{{payload | date:\"yyyy-MM-dd HH:mm:ss Z\"}}","layout":"row-spread","x":510,"y":180,"wires":[]},{"id":"e6c216ca.005b78","type":"ui_text","z":"511afa9c.cce5e4","group":"8b4eebb1.340838","order":0,"width":"10","height":"1","name":"date:\"MMMM 'of ' yyyy\"","label":"date:\"MMMM 'of ' yyyy\"","format":"{{payload | date:\"MMMM 'of ' yyyy\"}}","layout":"row-spread","x":490,"y":220,"wires":[]},{"id":"2aa279eb.63e826","type":"comment","z":"511afa9c.cce5e4","name":"","info":"Source [ANGULAR JS](https://docs.angularjs.org/api/ng/filter/date).\n\nFormats date to a string based on the requested format.\n\nformat string can be composed of the following elements:\n\n* 'yyyy': 4 digit representation of year (e.g. AD 1 => 0001, AD 2010 => 2010)\n* 'yy': 2 digit representation of year, padded (00-99). (e.g. AD 2001 => 01, AD 2010 => 10)\n* 'y': 1 digit representation of year, e.g. (AD 1 => 1, AD 199 => 199)\n* 'MMMM': Month in year (January-December)\n* 'MMM': Month in year (Jan-Dec)\n* 'MM': Month in year, padded (01-12)\n* 'M': Month in year (1-12)\n* 'LLLL': Stand-alone month in year (January-December)\n* 'dd': Day in month, padded (01-31)\n* 'd': Day in month (1-31)\n* 'EEEE': Day in Week,(Sunday-Saturday)\n* 'EEE': Day in Week, (Sun-Sat)\n* 'HH': Hour in day, padded (00-23)\n* 'H': Hour in day (0-23)\n* 'hh': Hour in AM/PM, padded (01-12)\n* 'h': Hour in AM/PM, (1-12)\n* 'mm': Minute in hour, padded (00-59)\n* 'm': Minute in hour (0-59)\n* 'ss': Second in minute, padded (00-59)\n* 's': Second in minute (0-59)\n* 'sss': Millisecond in second, padded (000-999)\n* 'a': AM/PM marker\n* 'Z': 4 digit (+sign) representation of the timezone offset (-1200-+1200)\n* 'ww': Week of year, padded (00-53). Week 01 is the week with the first Thursday of the year\n* 'w': Week of year (0-53). Week 1 is the week with the first Thursday of the year\n* 'G', 'GG', 'GGG': The abbreviated form of the era string (e.g. 'AD')\n* 'GGGG': The long form of the era string (e.g. 'Anno Domini')\n\nformat string can also be one of the following predefined localizable formats:\n\n* 'medium': equivalent to 'MMM d, y h:mm:ss a' for en_US locale (e.g. Sep 3, 2010 12:05:08 PM)\n\n* 'short': equivalent to 'M/d/yy h:mm a' for en_US locale (e.g. 9/3/10 12:05 PM)\n* 'fullDate': equivalent to 'EEEE, MMMM d, y' for en_US locale (e.g. Friday, September 3, 2010)\n* 'longDate': equivalent to 'MMMM d, y' for en_US locale (e.g. September 3, 2010)\n* 'mediumDate': equivalent to 'MMM d, y' for en_US locale (e.g. Sep 3, 2010)\n* 'shortDate': equivalent to 'M/d/yy' for en_US locale (e.g. 9/3/10)\n* 'mediumTime': equivalent to 'h:mm:ss a' for en_US locale (e.g. 12:05:08 PM)\n* 'shortTime': equivalent to 'h:mm a' for en_US locale (e.g. 12:05 PM)\n\nformat string can contain literal values. These need to be escaped by surrounding with single quotes (e.g. \"h 'in the morning'\"). In order to output a single quote, escape it - i.e., two single quotes in a sequence (e.g. \"h 'o''clock'\").\n\nAny other characters in the format string will be output as-is.","x":220,"y":160,"wires":[]},{"id":"8b4eebb1.340838","type":"ui_group","z":"","name":"Formating Date","tab":"dab8e1c7.15c7a","disp":true,"width":"10"},{"id":"dab8e1c7.15c7a","type":"ui_tab","z":"","name":"Formating Date","icon":"dashboard"}]
02- Using icons from font awesome
It is very easy to display icons from font awesome in the UI text node.
Just use the "i tag" with the following formatting.
02- Using icons from font awesome
It is very easy to display icons from font awesome in the UI text node.
Just use the "i tag" with the following formatting.
Note that nr-dashboard is a color type pre defined in Node-RED. You can replace by any other color that please you.
Follows examples of several icons, all using colors that have a predefined name in Node-RED:
Flow:
[{"id":"fca14cb2.d0a9e","type":"tab","label":"Flow 10","disabled":false,"info":""},{"id":"9fc046cf.117778","type":"inject","z":"fca14cb2.d0a9e","name":"nr-dashboard-warning","topic":"press","payload":"","payloadType":"str","repeat":"","crontab":"","once":true,"onceDelay":"","x":240,"y":140,"wires":[["97210df4.bccf1"]]},{"id":"3e2c7d36.50a402","type":"inject","z":"fca14cb2.d0a9e","name":"nr-dashboard-error","topic":"press","payload":"","payloadType":"str","repeat":"","crontab":"","once":true,"onceDelay":"","x":253.11111450195312,"y":183.55557918548584,"wires":[["1782a04.067bb6"]]},{"id":"193f2902.29ab87","type":"inject","z":"fca14cb2.d0a9e","name":"nr-dashboard-ok","topic":"press","payload":"","payloadType":"str","repeat":"","crontab":"","once":true,"onceDelay":"","x":244.5555648803711,"y":94.77780723571777,"wires":[["f6806d96.2be99"]]},{"id":"e7e94d79.9df97","type":"inject","z":"fca14cb2.d0a9e","name":"nr-dashboard-dim","topic":"press","payload":"","payloadType":"str","repeat":"","crontab":"","once":true,"onceDelay":"","x":254.1111068725586,"y":232.4444227218628,"wires":[["95730c5d.81328"]]},{"id":"12b1c18c.8cb98e","type":"inject","z":"fca14cb2.d0a9e","name":"nr-dashboard-color","topic":"press","payload":"","payloadType":"str","repeat":"","crontab":"","once":true,"onceDelay":"","x":256.2221984863281,"y":285.33336448669434,"wires":[["91f119b1.fc0a38"]]},{"id":"f6806d96.2be99","type":"ui_text","z":"fca14cb2.d0a9e","group":"9444e36f.14849","order":1,"width":"6","height":"1","name":"","label":"nr-dashboard-ok","format":"{{msg.payload}}","layout":"row-left","x":445.4445686340332,"y":95.55557918548584,"wires":[]},{"id":"95730c5d.81328","type":"ui_text","z":"fca14cb2.d0a9e","group":"9444e36f.14849","order":4,"width":"6","height":"1","name":"","label":"nr-dashboard-dim","format":"{{msg.payload}}","layout":"row-left","x":458.77783203125,"y":231.1111650466919,"wires":[]},{"id":"97210df4.bccf1","type":"ui_text","z":"fca14cb2.d0a9e","group":"9444e36f.14849","order":2,"width":"6","height":"1","name":"","label":"nr-dashboard-warning","format":"{{msg.payload}}","layout":"row-left","x":467.66670989990234,"y":138.88889026641846,"wires":[]},{"id":"1782a04.067bb6","type":"ui_text","z":"fca14cb2.d0a9e","group":"9444e36f.14849","order":3,"width":"6","height":"1","name":"","label":"nr-dashboard-error","format":"{{msg.payload}}","layout":"row-left","x":458.7778549194336,"y":183.33333206176758,"wires":[]},{"id":"91f119b1.fc0a38","type":"ui_text","z":"fca14cb2.d0a9e","group":"9444e36f.14849","order":5,"width":"6","height":"1","name":"","label":"nr-dashboard-color","format":"{{msg.payload}}","layout":"row-left","x":460.55561447143555,"y":285.55555629730225,"wires":[]},{"id":"9444e36f.14849","type":"ui_group","z":"","name":"Text node Example","tab":"cbe640cc.793b7","disp":true,"width":"6","collapse":false},{"id":"cbe640cc.793b7","type":"ui_tab","z":"","name":"ICON","icon":"dashboard","order":6}]
02- Using colors in the label text
If you want simply display a label in a specific color use HTML tag font color, like below:
Flow:
[{"id":"ab5de410.33ae18","type":"tab","label":"Font Color","disabled":false,"info":""},{"id":"b0377388.ec921","type":"ui_text","z":"ab5de410.33ae18","group":"8924e22f.e375e","order":0,"width":"6","height":"1","name":"","label":"Your label","format":" {{msg.payload}} ","layout":"row-center","x":640,"y":120,"wires":[]},{"id":"e3984262.f88ac","type":"inject","z":"ab5de410.33ae18","name":"","topic":"","payload":"Your payload","payloadType":"str","repeat":"","crontab":"","once":true,"onceDelay":"","x":230,"y":120,"wires":[["e32cbf59.e427c"]]},{"id":"e32cbf59.e427c","type":"change","z":"ab5de410.33ae18","name":"","rules":[{"t":"set","p":"color","pt":"msg","to":"lime","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":430,"y":120,"wires":[["b0377388.ec921"]]},{"id":"8924e22f.e375e","type":"ui_group","z":"","name":"Teste","tab":"d4e79c02.16854","disp":false,"width":"6","collapse":false},{"id":"d4e79c02.16854","type":"ui_tab","z":"","name":"LAB","icon":"dashboard","order":15}]
Again, I remind you that it is possible to HTML format both fields: label and value.
Lets color the label too using below configuration:
Resulting:
[{"id":"ab5de410.33ae18","type":"tab","label":"Font Color","disabled":false,"info":""},{"id":"b0377388.ec921","type":"ui_text","z":"ab5de410.33ae18","group":"8924e22f.e375e","order":0,"width":"6","height":"1","name":"","label":"Your label","format":" {{msg.payload}} ","layout":"row-center","x":640,"y":120,"wires":[]},{"id":"e3984262.f88ac","type":"inject","z":"ab5de410.33ae18","name":"","topic":"","payload":"Your payload","payloadType":"str","repeat":"","crontab":"","once":true,"onceDelay":"","x":230,"y":120,"wires":[["e32cbf59.e427c"]]},{"id":"e32cbf59.e427c","type":"change","z":"ab5de410.33ae18","name":"","rules":[{"t":"set","p":"color","pt":"msg","to":"lime","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":430,"y":120,"wires":[["b0377388.ec921"]]},{"id":"8924e22f.e375e","type":"ui_group","z":"","name":"Teste","tab":"d4e79c02.16854","disp":false,"width":"6","collapse":false},{"id":"d4e79c02.16854","type":"ui_tab","z":"","name":"LAB","icon":"dashboard","order":15}]
Again, I remind you that it is possible to HTML format both fields: label and value.
Lets color the label too using below configuration:
Resulting: