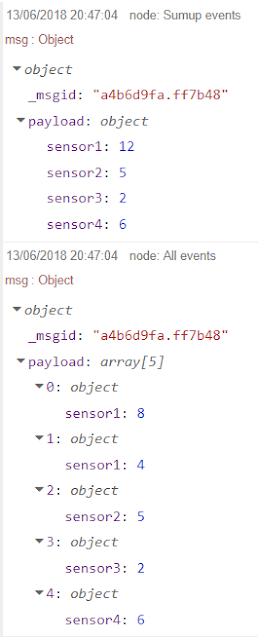
Here is an example of the flow result, after pressing the inject nodes five times in a random way:
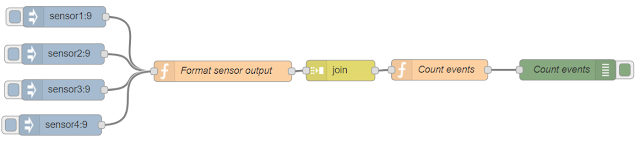
This is how the flow looks like:
The main part is the use of the reduce method inside the function node. See below the code used:
let reducer2 = function (elemlist, elem) {
let key = Object.keys(elem);
let value = elem[key];
(key in elemlist) ? elemlist[key]+= value : elemlist[key] = value;
return elemlist;
}
let payload = msg.payload.reduce(reducer2, {});
msg.payload = payload;
return msg;
The way the reduce method works has been explained in the previous post. Basically, it will initialize the accumulator with an empty object and apply the function reducer for each element of the array.
let payload = msg.payload.reduce(reducer2, {});
During the iteration, each object from the array is read. If the sensor is not already included in the accumulator it will be included. The only difference is that we include now the value from the reading instead of including 1 (since we are not counting the number of readings but summing up the total of the values). Using the example from the first picture, the first object added to the accumulator will be :
{sensor1 : 8}
In this iteration logic if the sensor name is already included then the value of its key is added to the value already accumulated. The second iteration from this example uses the object :
{sensor1: 4}
Therefore the value 4 is added to the value that is already accumulated for this key, resulting in the sum of 12.
Flow:
[{"id":"2adc0577.04543a","type":"tab","label":"13-Jun-2018","disabled":false,"info":""},{"id":"909eac2c.7449f","type":"inject","z":"2adc0577.04543a","name":"","topic":"sensor1","payload":"9","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":152.09999465942383,"y":76,"wires":[["77c5479a.4b6b38"]]},{"id":"77c5479a.4b6b38","type":"function","z":"2adc0577.04543a","name":"Format sensor output","func":"let value = Math.floor(Math.random() * msg.payload + 1)\nmsg.payload = {[msg.topic] : value};\ndelete msg.topic;\nreturn msg;","outputs":1,"noerr":0,"x":382.1000633239746,"y":154.99999904632568,"wires":[["7b0a0c28.249564"]]},{"id":"c086ba71.7876c8","type":"inject","z":"2adc0577.04543a","name":"","topic":"sensor2","payload":"9","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":149.99999237060547,"y":129.99999523162842,"wires":[["77c5479a.4b6b38"]]},{"id":"1b077c6c.b30cf4","type":"inject","z":"2adc0577.04543a","name":"","topic":"sensor3","payload":"9","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":149.99999237060547,"y":181.99999523162842,"wires":[["77c5479a.4b6b38"]]},{"id":"a5556ca6.334d8","type":"inject","z":"2adc0577.04543a","name":"","topic":"sensor4","payload":"9","payloadType":"num","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":145.99999237060547,"y":232.99999523162842,"wires":[["77c5479a.4b6b38"]]},{"id":"7b0a0c28.249564","type":"join","z":"2adc0577.04543a","name":"Join 5","mode":"custom","build":"array","property":"payload","propertyType":"msg","key":"topic","joiner":"\\n","joinerType":"str","accumulate":false,"timeout":"","count":"5","reduceRight":false,"reduceExp":"","reduceInit":"","reduceInitType":"num","reduceFixup":"","x":556.1000595092773,"y":153.00000476837158,"wires":[["cea93a9c.463a98","c430db80.0d25b8"]]},{"id":"20ec7a2c.c08876","type":"debug","z":"2adc0577.04543a","name":"Sumup events","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","x":895.9000129699707,"y":153.00001049041748,"wires":[]},{"id":"cea93a9c.463a98","type":"function","z":"2adc0577.04543a","name":"Sumup events","func":"let reducer2 = function (elemlist, elem) {\nlet key = Object.keys(elem);\nlet value = elem[key];\n(key in elemlist) ? elemlist[key]+= value : elemlist[key] = value;\nreturn elemlist;\n}\n\nlet payload = msg.payload.reduce(reducer2, {});\nmsg.payload = payload;\nreturn msg;","outputs":1,"noerr":0,"x":712.9000091552734,"y":154.00000381469727,"wires":[["20ec7a2c.c08876"]]},{"id":"c430db80.0d25b8","type":"debug","z":"2adc0577.04543a","name":"All events","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","x":703.0000114440918,"y":78.00000095367432,"wires":[]}]