When your goal is to display data for the end user of your solution then, of course, you will need to rely on a data visualization tool like a dashboard.
I already shared in a previous post that I use an online dashboard called Freeboard.
The Node-RED environment FRED is also hosting an instance of Freeboard dashboard online and FRED has a customized node to send data to Freeboard.
There is more than one way to send data between these applications (Node-RED and Freeboard). In this post, I will show how to use the specific node for Freeboard.
This node is located in the Advanced part of the node palette.
Before we use this node let me say that it is not native to Node-RED. Instead, it was created by a very smart guy that learned how to develop cool and advanced nodes.The node has been made open source and has been added to FRED environment (and can be added to any instance of Node-RED). You can find more on the node developer by checking his blog (click here).
The example I use below was build based on the documentation from Node-RED in IBM site (click here).
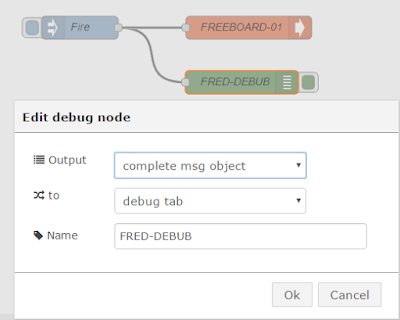
Firstly drop in the canvas the freeboard node; double-click the node and give it a name, like FREEBOARD-01 for instance.
Now add an inject node and configure a string as its payload.
Add also a debug node and wire the three nodes together as shown below.
We are almost done with Node-RED configuration. Don't forget that you must DEPLOY your flow before you can see it in action. For that purpose click the button DEPLOY.
Now go ahead and test you flow by clicking the inject node (renamed as Fire). You have to see the string "Fire" (or whatever you used as payload in the configuration dialogue) printed in the DEBUG pane. If you left the configuration field OUTPUT as "complete msg object" then you will see all the properties of the object msg. What is important is that your flow is working.
Let's access Freeboard to configure it. Click once the Freeboard node that you added to your canvas. You will see on INFO tab on the right side of FRED the explanation on how this node works. Note that it tells you to open the local Freeboard. In fact local here means the online Freeboard companion to FRED.
Just click the blue "Freeboard" word in the INFO pane and a new window will open in your browser (or click here) and you will see the following screen.
You are about to make you first dashboard. So, let's go for it.
The first thing to do is to add a DATASOURCE to freeboard. Go ahead and click the small ADD word that appears below the word Datasource in the middle of the screen. A dialog box will appear inviting you to select the new datasource.
Since you added a Freeboard node to Node-RED and already tested it then it is expected that Freeboard will be able to display in the list of available datasources the one you have created. In our case, we named it as FREEBOARD-01.
Select this option in the list and Freeboard will ask you to enter a name for this datasource. Do that and then click on SAVE.
If all went well then the datasource will be automatically updated in Freeboard.
Next step is to add a pane that will hold as many widgets as you want. You can create several panes and several widgets in each pane. Click in the + ADD PANE and a new pane will appear below.
It is time to add a widget to the pane and you do that by clicking on the plus sign that appears in the top left of the pane.
You will be asked to enter the widget type.
We will select the type Text for our first widget.
When Text is select from the list a new dialogue box will appear to allow us to configure the widget. First thing is to give a new for the widget. I used "My First Widget" in the field TITLE.
Now the most critical configuration for this widget. Link the widget to the datasource.
You have to click on + DATASOURCE in order to make the link.
When you select the datasource shown on above list the field VALUE will be populated with the datasource.
Now to finish the widget configuration click on SAVE
You should see, right away, the word "fire" in you widget.
Go back to Node-RED and change the property payload of the inject node to something else, let's say, "Awesome", DEPLOY the flow (otherwise the change will not make the effect), click on the tab of the inject node to launch the message and see the result in Freeboard.
Maybe we should do an example with the widget Gauge in the next post.
Take care.






















No comments:
Post a Comment